What Is a WPForms Hidden Field?
A field to Discover Hidden User Data
by Lisa Gennaro on Oct 24, 2022
WPForms has a very useful hidden field that’s invisible to visitors from the frontend but allows you to collect useful meta data with a user’s entry.
Wondering what the WPForms hidden field is?
You can set up the hidden input field to collect data like locations, IP addresses, referrer URLs, and more from people who fill out forms on your website.
In this guide, we’ll show you what a WPForms Hidden Field is and a few hacks to use it to collect data from your visitors.
What Is the Purpose of the Hidden Field?
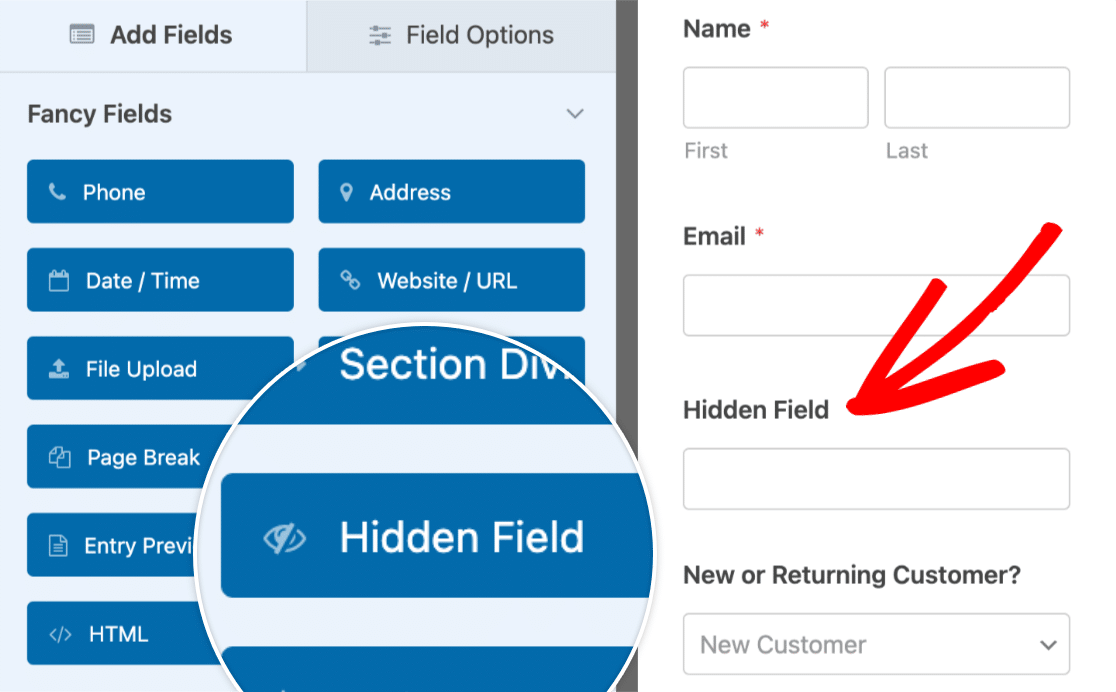
A hidden form field is a field that you can add to your forms without making it visible to users.
In WPForms, this field is simply called the Hidden Field. This hidden field can capture information from the form user using WPForms’ Smart Tags without them being able to edit or see it at all.
WPForms is the best WordPress Form Builder plugin. Get it for free!

Why would you want to use a WPForms Hidden Field?
Smart Tags collect information that may be useful for you to see in an entry, but would likely be confusing to a visitor if they could see that field while filling out the form.
Embedding Smart tags in hidden fields allows you to offer the best user experience while getting the information you need.
So, now that you know what a WPForms Hidden Field is, here are some awesome ways to use it:
WPForms Hidden Input Field Hacks
In This Article
- 1. Find User IP Addresses
- 2. See How People Found You
- 3. Track Campaigns With Custom Links
- 4. Find User Locations
- 5. Assign User IDs
- Bonus: More Ways to Use WPForms Smart Tags
1. Find User IP Addresses
Every user has a unique IP address. Capturing IP Addresses can be especially helpful for fighting form spam.
When you see which IP Address is sending you spam, you can block that address from accessing your site through your hosting company or a security plugin.
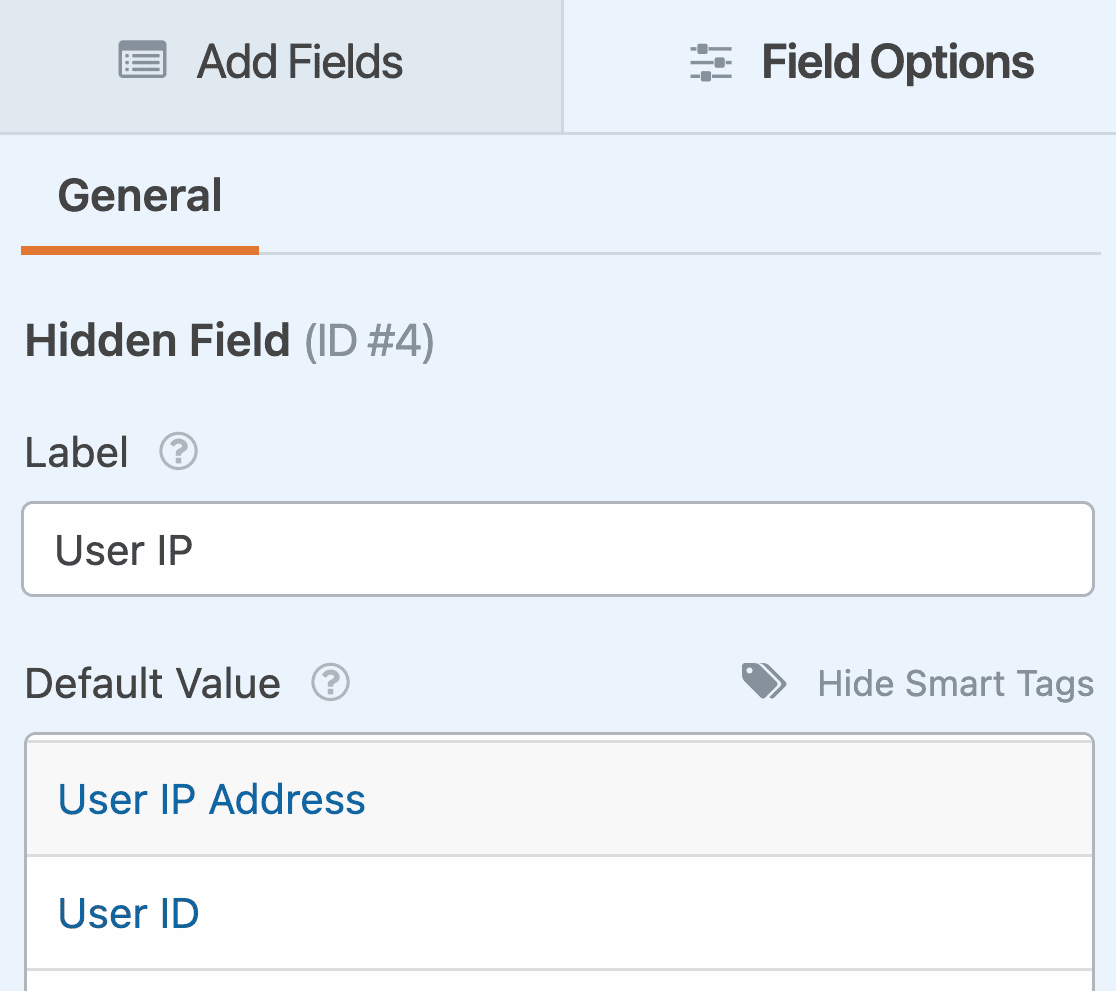
To capture the IP address of a user submitting an entry, IP Address Smart Tag as the Default Value of the Hidden Field.

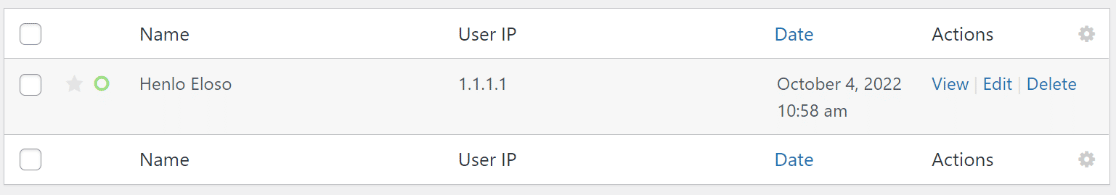
With the User IP Address smart tag in the Hidden Field, you’ll be able to see the IP address of the visitor in their form entry.

2. See How People Found You
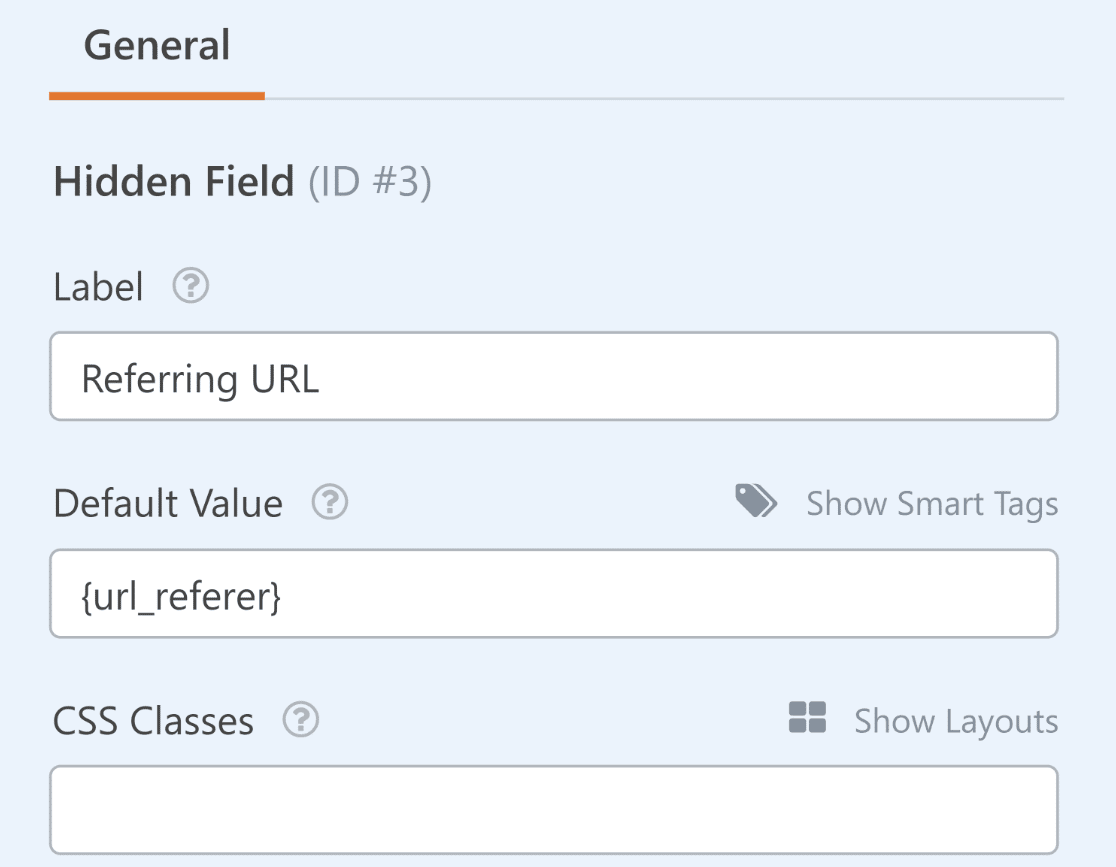
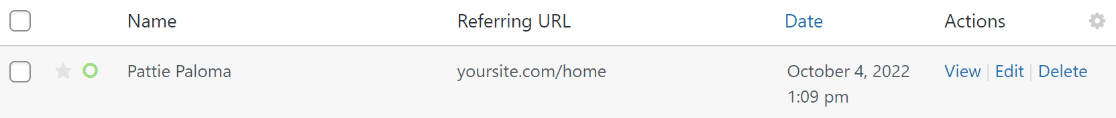
The {url_referer} Smart Tag will capture the page address that referred the user to your form.
For example, if a user was on your home page and then navigated to your contact page before filling out your form, the {url_referer} Smart Tag would show you the URL of your home page.

This is a great way to add traffic source details to every entry, allowing you to learn more about how people are discovering your forms.

You can this information to make better optimization decisions for your site and boost form conversions.
3. Track Campaigns With Custom Links
You can also use hidden fields to track referrals from external sources or a specific marketing campaign.
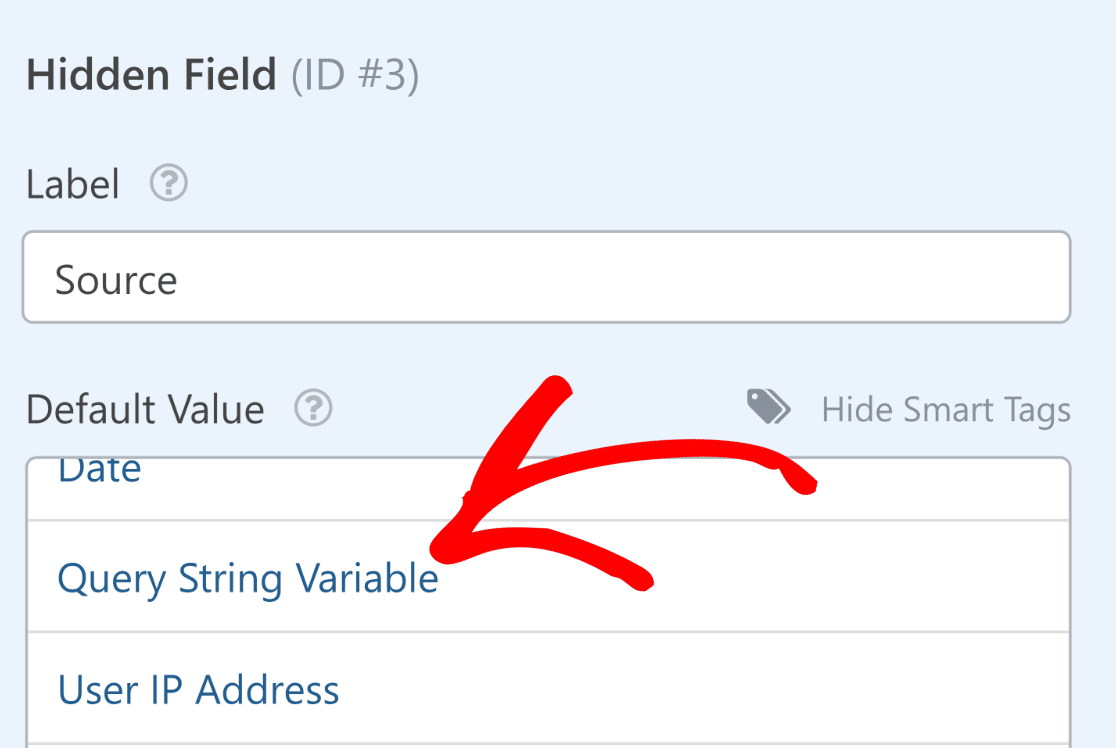
To do this, simply add a Query String Variable Smart Tag to the Default Value box of your Hidden Field.

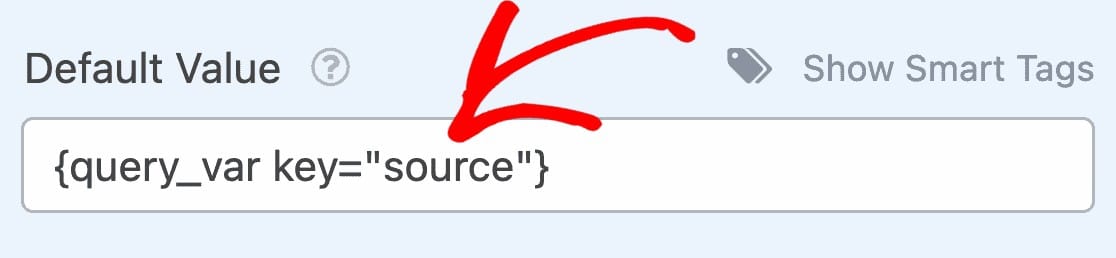
You should now see the {query_var key=""} added to the Default Value box. To properly set up this tag, you’ll have to enter a key representing the traffic or campaign source you want to track.
For this, it’s important to modify the URL of the page where you’re embedding the form.
For example, let’s assume that your form page URL is yoursite.com/contact/. Now, if you wanted to promote the contact form from your Facebook page, you can use a modified link that looks something like this: yoursite.com/contact/?source=facebook.
As you can see, this link uses the standard URL of your form page and adds something extra to help track the source easily. Using this example URL, the query string key we need to enter between the quotation marks is “source”.

However, depending on your specific URL tracking conventions, you’re free to use a different query string key.
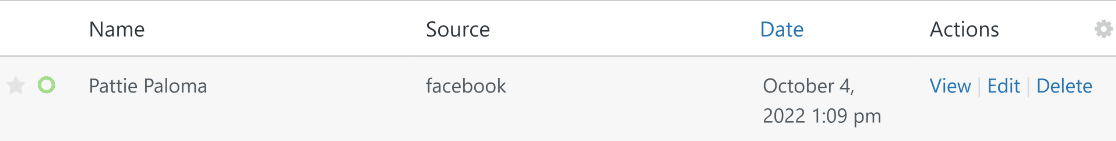
When a user visits your form by clicking any one of the example links below, the form will capture the source as defined by your URL.
- Facebook — yoursite.com/page/?source=facebook
- Twitter — yoursite.com/page/?source=twitter
- Email Newsletter — yoursite.com/page/?source=newsletter
This way, you can easily track a campaign or any specific external source.

In fact, it might be a good idea to receive a entry notifications with link tracking information.
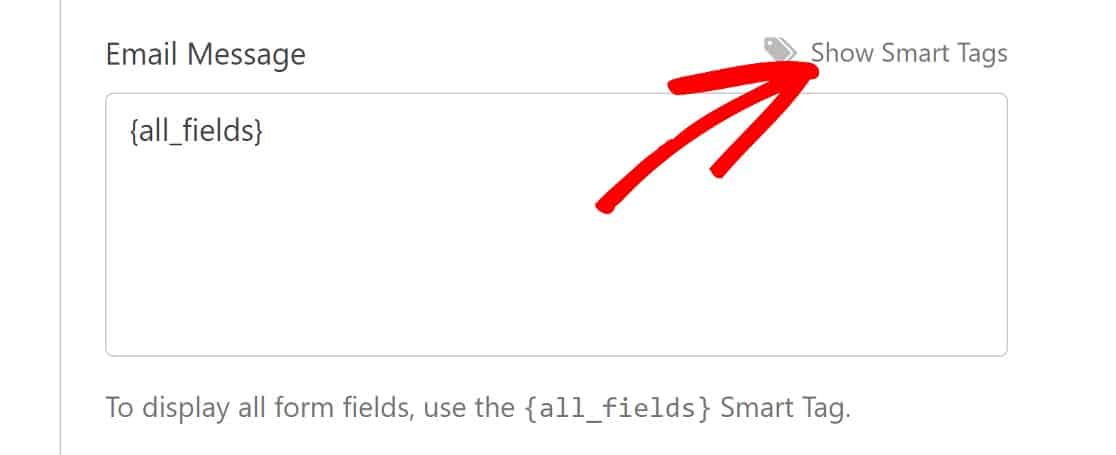
To set that up go to Settings » Notifications. From there, scroll down to the section labeled Email Address, then click on Show Smart Tags at the top right of the message box.

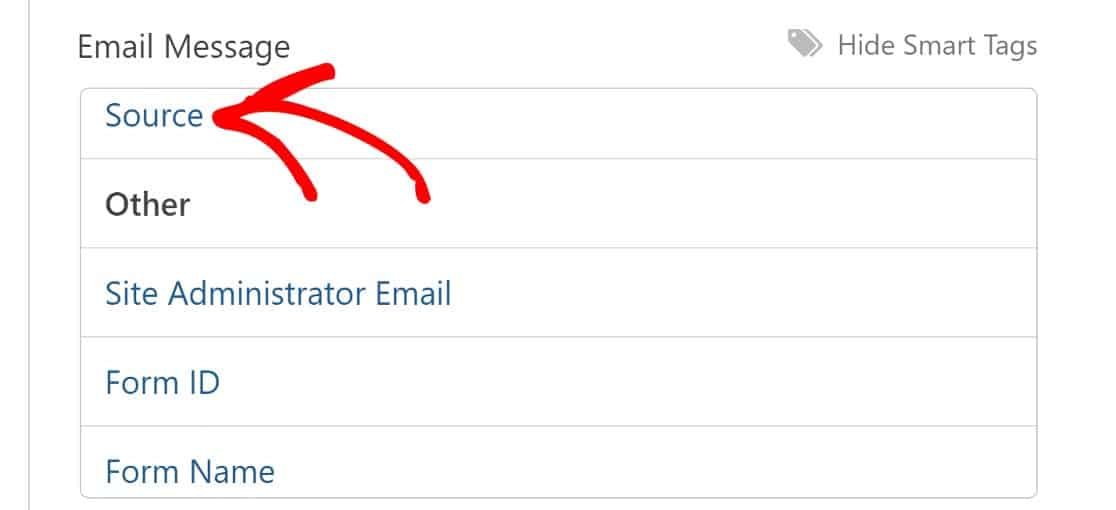
Select your Hidden Field label from the Available Fields list. We’ve labeled our Hidden Field as “Source”, so that’s what we’ll be selecting in this example.

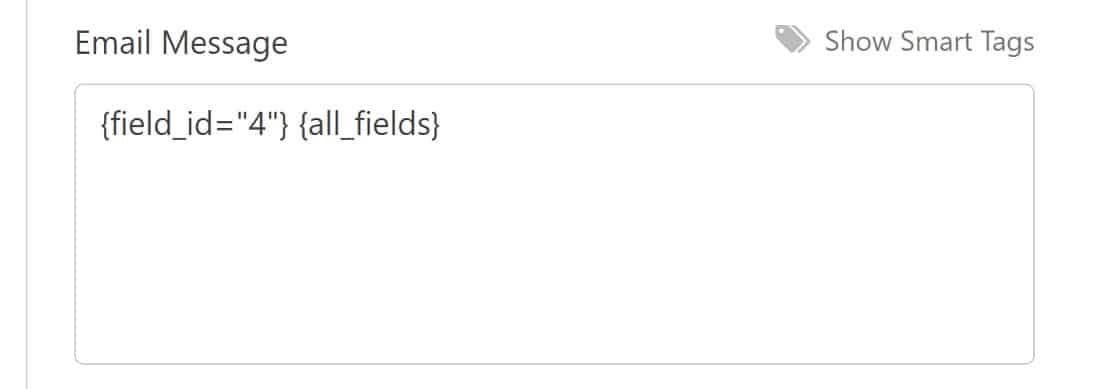
It will add some code to your notification that looks like {field_id="#"} with a number.

Click Save and your form is ready to be published on a post or page.
The final step for this tip is to share the link to the page that contains this form. For each platform you share the link on (Facebook, Twitter, etc.), you’ll want to add the source to the end of the link.
That way, WPForms can recognize it and correctly pull the source information with each entry.
4. Find User Locations
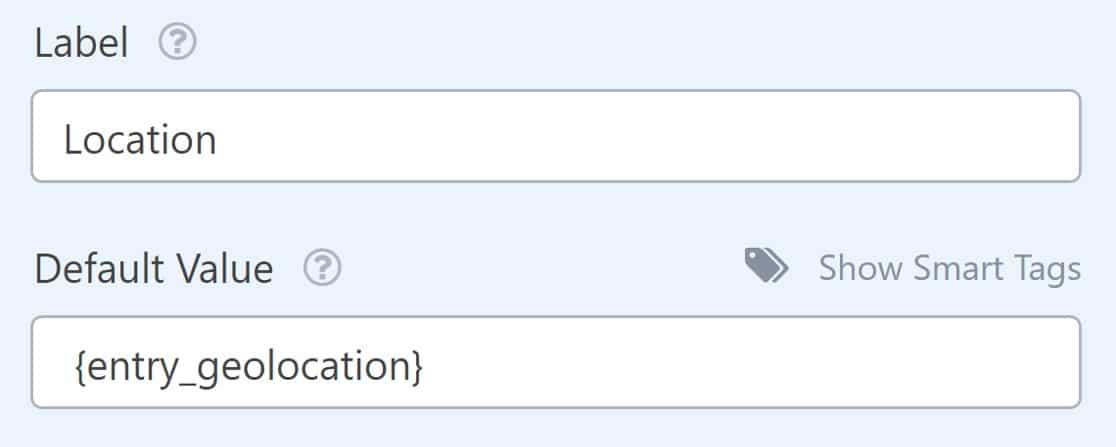
If you’re already loving the Geolocation addon that lets you see where your users are located, you might want to consider using the entry geolocation Smart Tag in a Hidden field.
Just open the options for your Hidden field and select the Entry Geolocation Smart Tag from the options for the Default Value.

You can also add this Smart Tag in a notification email so you don’t have to sign in to your dashboard and form entry to find it. This can be particularly useful if you need to know users’ time zones for phone calls.
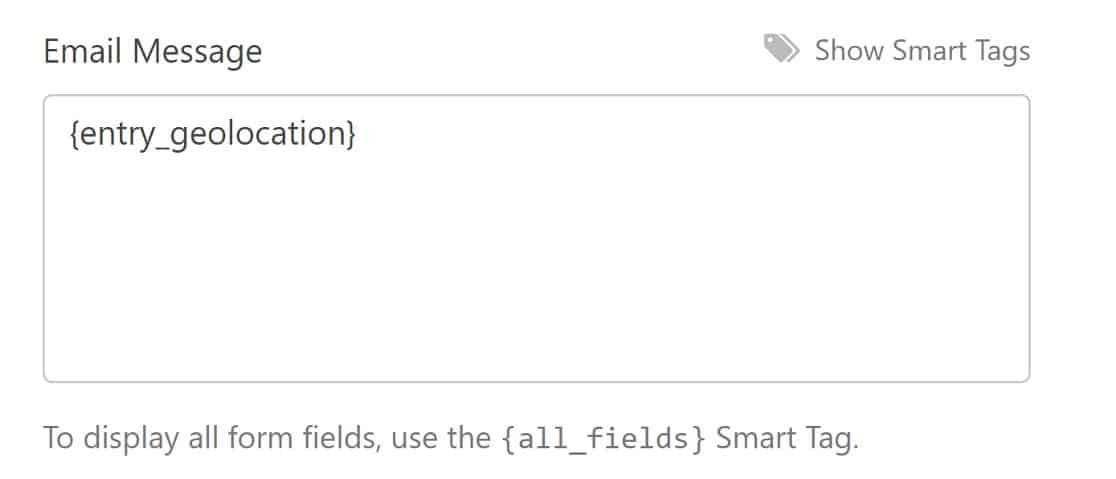
Just open the Smart Tags list for your email notification message and choose Entry Geolocation.

Did you know that the Geolocation addon has another purpose? It can also be used for address autocomplete on your forms!

Just connect it to Google Places or Mapbox and you’ll be able to turn on address autocomplete for any form. You can even add an interactive map to your forms so users can drop a pin to choose their locations.
5. Assign User IDs
Want to be able to identify who your visitors are but don’t want to ask for their names? Assign a User ID so you can see what they’ve been up to on your site with your form hidden input field.
Every registered user is automatically assigned an ID number on your WordPress site. Adding a Hidden Field with a User ID Smart Tag allows you to see that every User ID when a logged-in user submits a form.
This can be especially helpful if you’re creating an anonymous survey and want to see which users filled it out.
And that’s it!
Now you know what the WPForms hidden input field is, and some clever ways to use it. Next, here are a few more pointers on using smart tags in WPForms.
Bonus: More Ways to Use WPForms Smart Tags
We’ve just shown you 5 different ways to use the hidden field and smart tags to create powerful forms.
There is a little more you can do with smart tags even without using the hidden field. Here are some examples, next.
Block Specific Email Addresses
If you get hit by a lot of spambots, you can stop contact form spam with Google reCAPTCHA or hCaptcha.
But what about the spammers that are real, human visitors?
There’s a neat feature in WPForms that lets you easily lock down your forms to the email addresses that you specify. It’s called the Allowlist/Denylist.
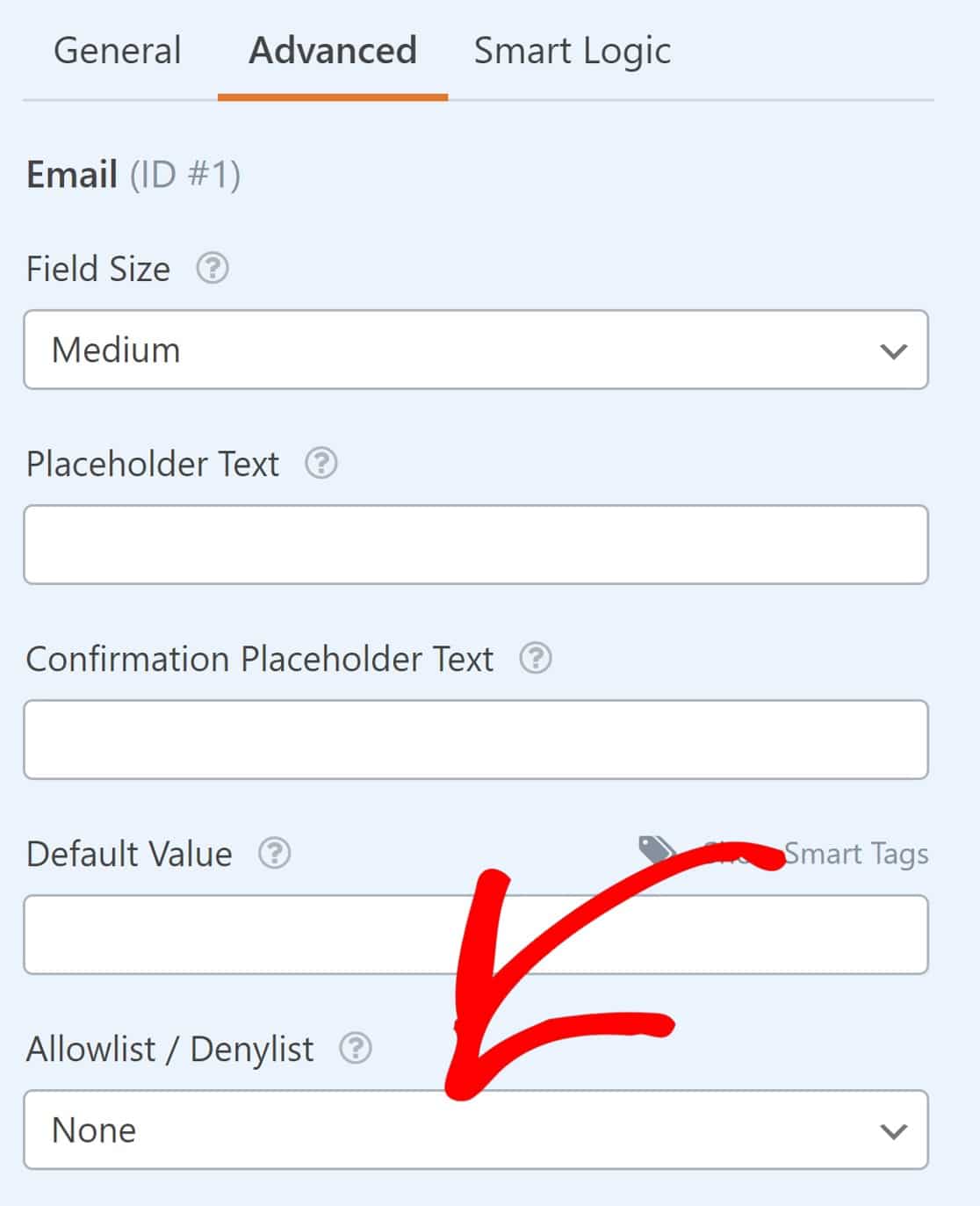
You’ll find it by clicking the Advanced tab in the Field Options settings for your email address field.

Click the field to open a dropdown menu with Allowlist and Denylist as options. You can use the Allowlist to only allow the email addresses you type in.
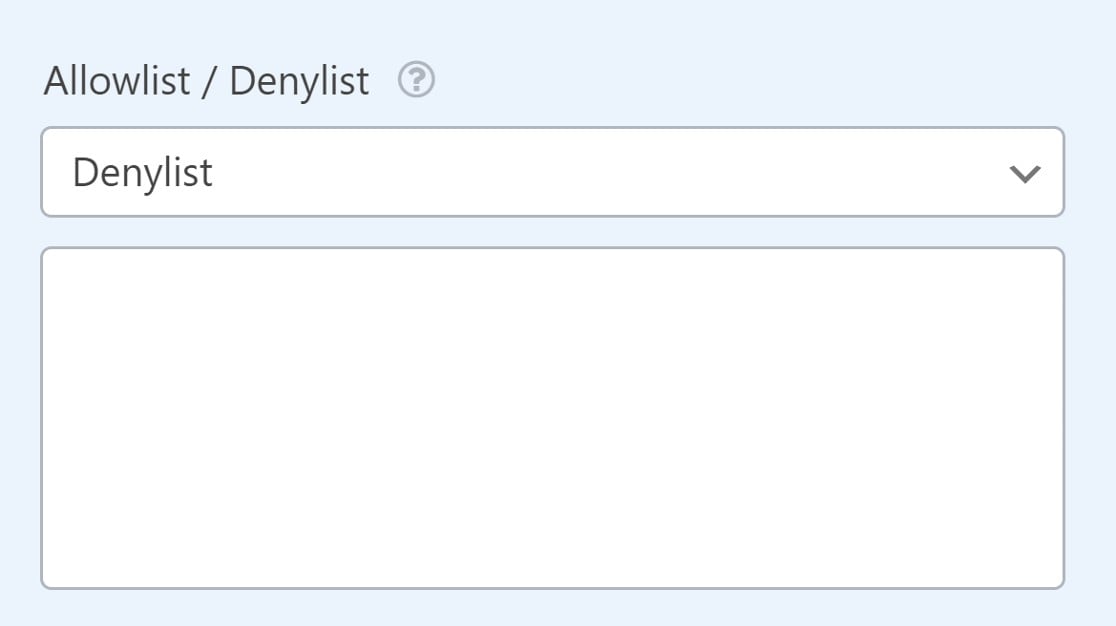
Or, flip it around and choose Denylist to make the form accept all entries except for the email addresses you specify in the settings.
Simply enter the email you would like to block in the field below.

The next time the spammer comes back to submit the form, they’ll get stopped in their tracks.
See the Pages Driving Form Conversions
When you publish a form on your site, your ultimate goal is to get more form conversions: entries, leads, or sales.
If you know which pages are driving those conversions, you can develop more content that benefits your visitors and inspires them to act.
Here’s the great news. You can easily unlock this information with the User Journey addon for WPForms.

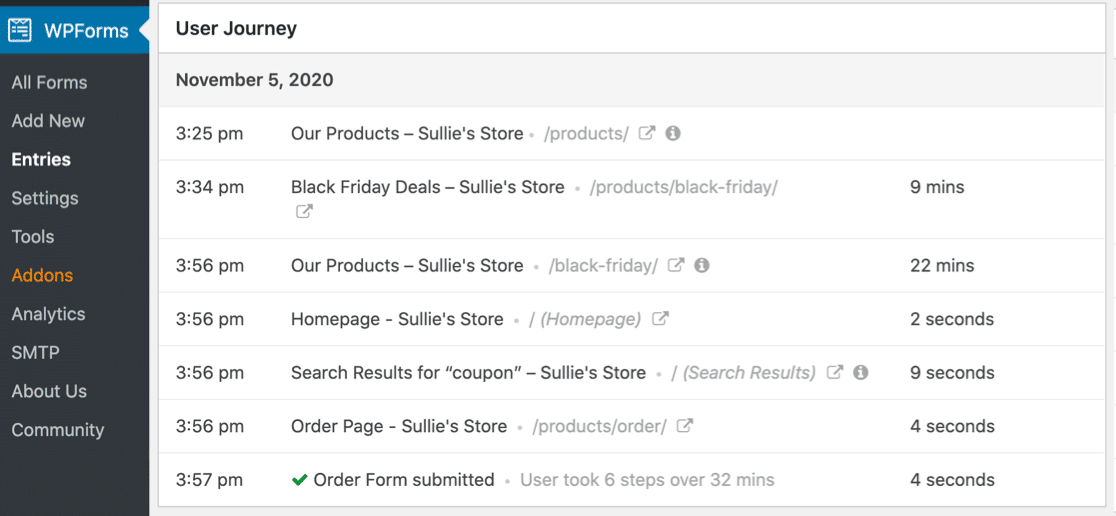
Under every form entry, you’ll see a list of actions the user took before filling out your form. The addon is the perfect tool to create a user journey map. It records each user’s behavior automatically and shows it in the entry, right in WordPress.
You can retrace your visitors’ steps from the moment they hit your site to the point they submitted the form. And the addon even lets you see:
- What the visitor searched for
- The UTM parameters for the referring campaign
- How long they spent on each page or post

WPForms also lets you measure form conversions with Facebook Pixel or Google Analytics. But sometimes it takes a while to wade through all of that data.
If you want to quickly understand what makes your visitors tick, the User Journey addon is the perfect solution.
Next, Create a Coupon Code Field for Your Order Form
And there it is! You now have some great hacks for using the WPForms form builder hidden field to find extra data about your form users.
If you want to add even more custom fields to your forms, read about how to add a coupon code field next.
And if you’d like to learn more about getting rid of spam with WPForms, here’s our guide to stopping bots from filling your forms.

